个人博客搭建流程:部署hexo
个人博客搭建流程:部署hexo
匿名废话
终于快望到头了!但是这里也是最容易报错的地方。
node.js的安装和更改
安装node.js
下载地址:node.js
下载完直接安装即可,安装过程除了设置安装地址以外都可以点next跳过。
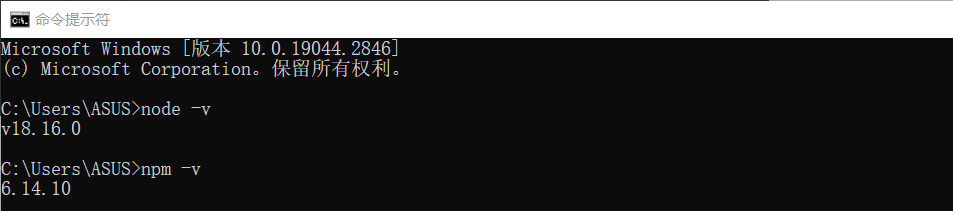
安装完成之后,可以打开命令提示符(cmd),输入以下命令检查自己是否安装成功。
1 | node -v |
1 | npm -v |

设置npm在安装全局模块时的路径和环境变量
这是为了防止安装模块时候自动把模块安装到C盘里和hexo明明安装了但是没办法使用的情况。
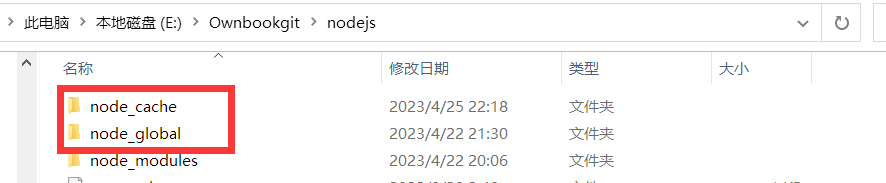
在 nodejs 文件夹中新建两个空文件夹 node_cache、node_global,如下图:
打开cmd,输入以下命令:
1 | npm config set prefix "你的nodejs安装地址\node_global" |
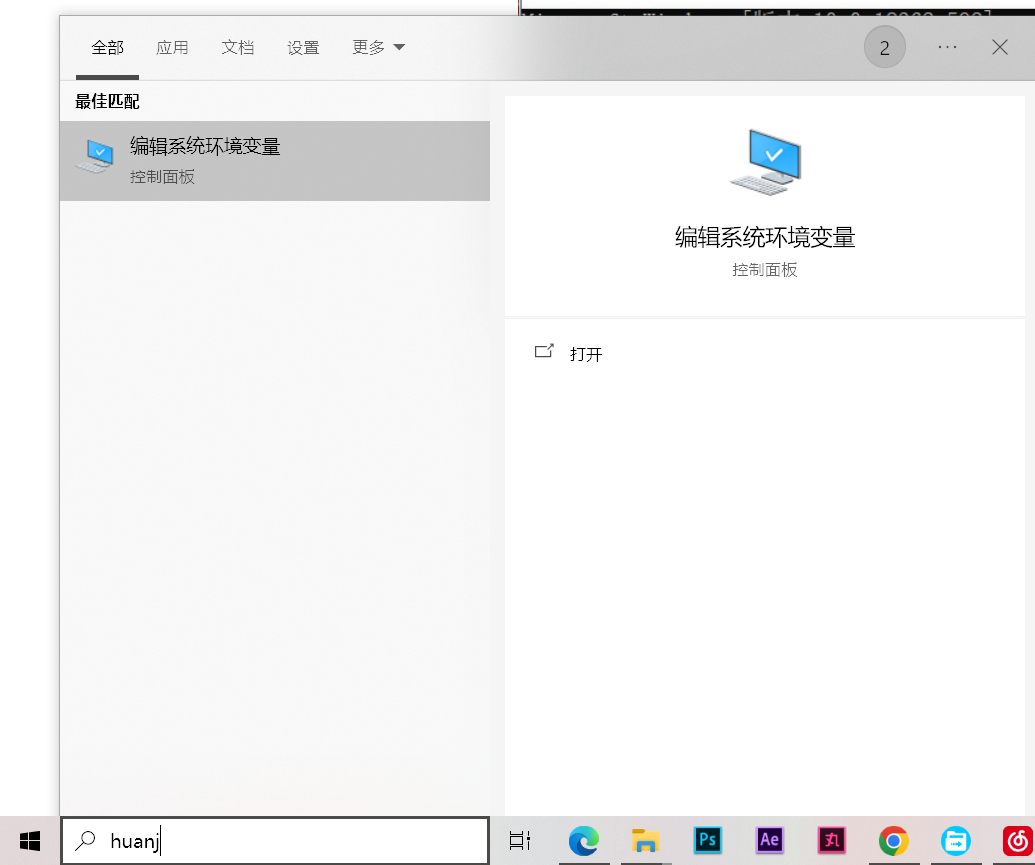
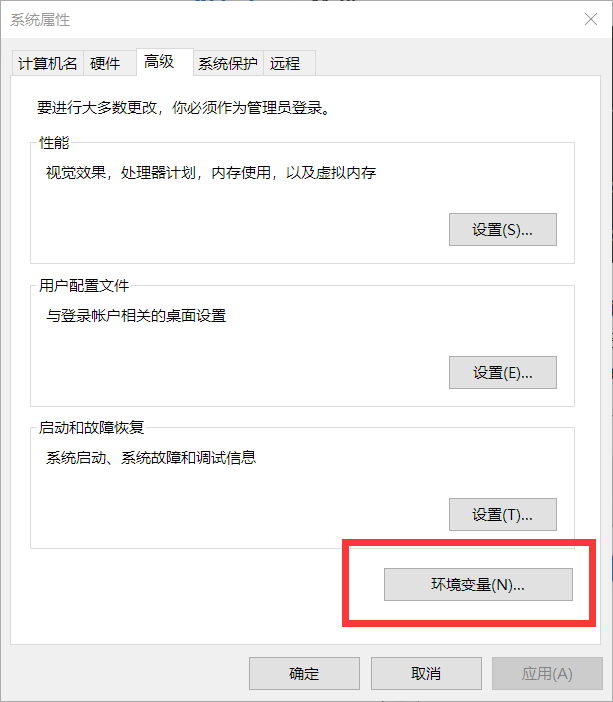
设置环境变量:win键+Q调出查询窗口,输入环境变量之后点击选项,如图:
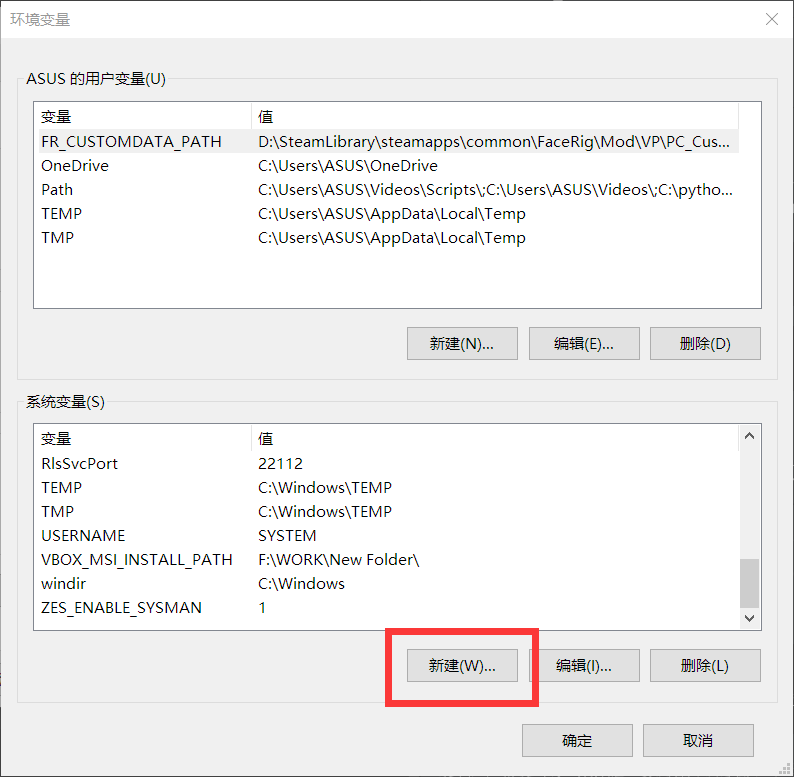
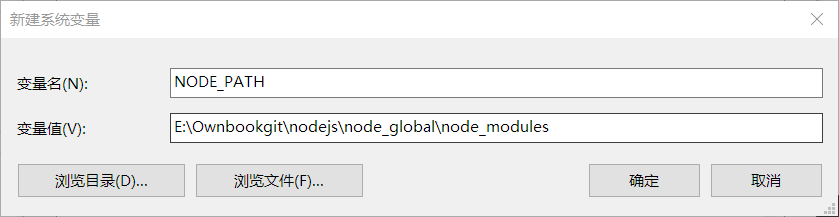
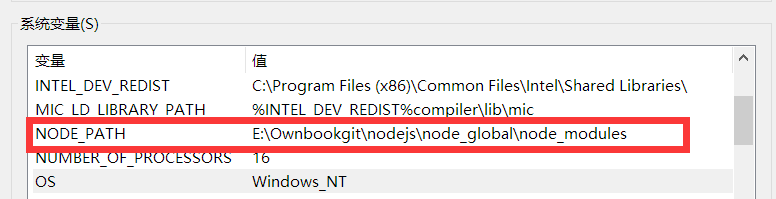
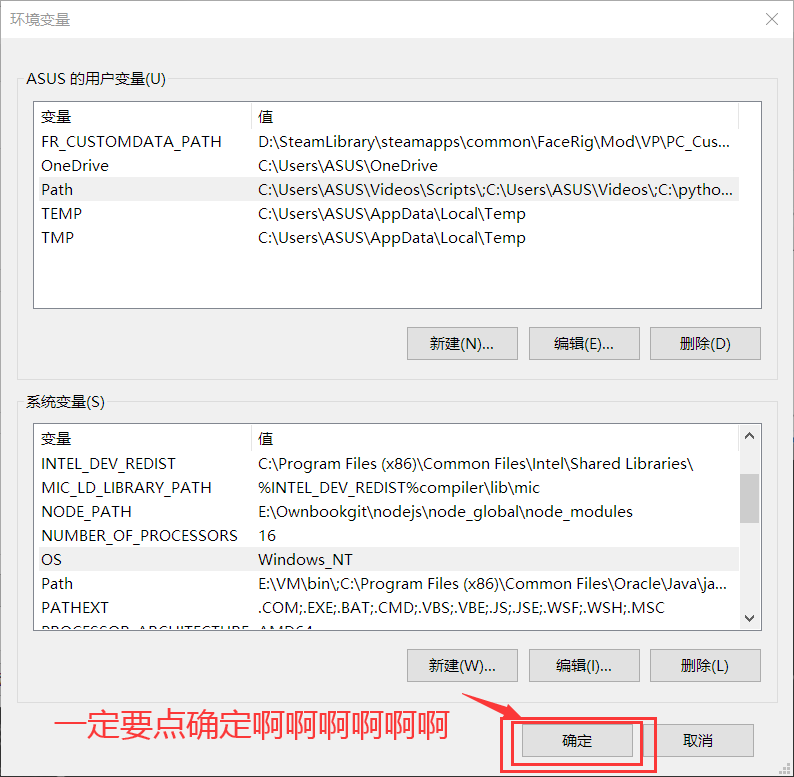
在系统变量中新建一个变量名为“NODE_PATH”,值为“你的nodejs地址\node_global\node_modules”,如下图:
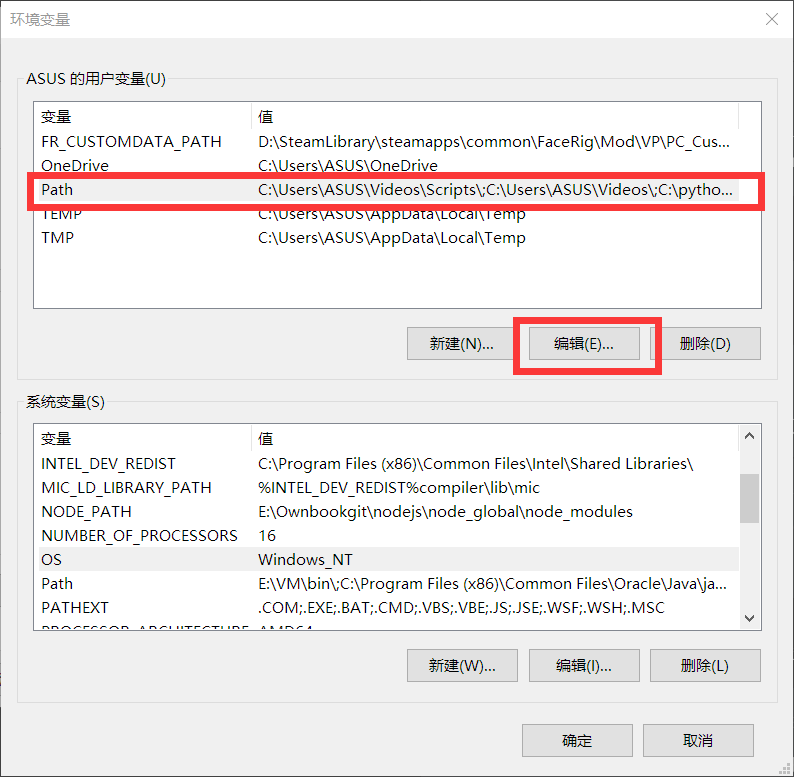
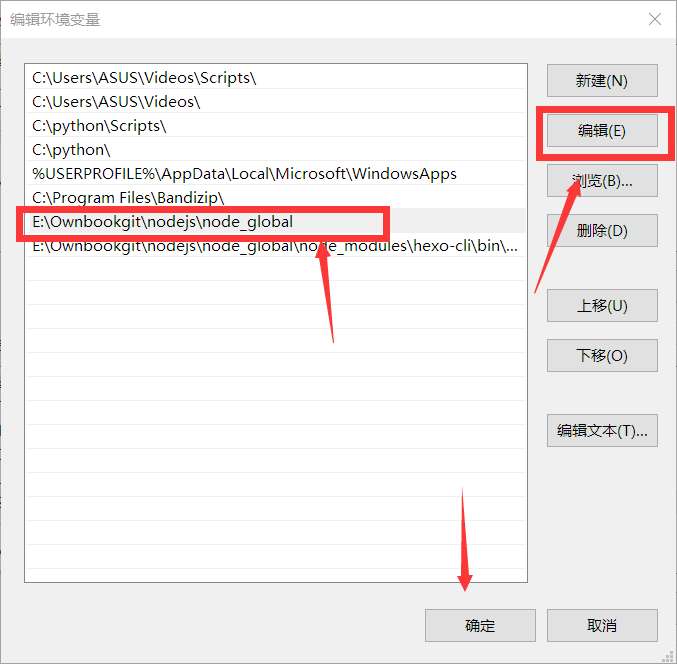
然后编辑用户变量里的Path,将相应npm的路径改为:你的nodejs地址\node_global,如下图:
测试是否起效
在cmd窗口(注意:要以管理员模式运行)输入指令:
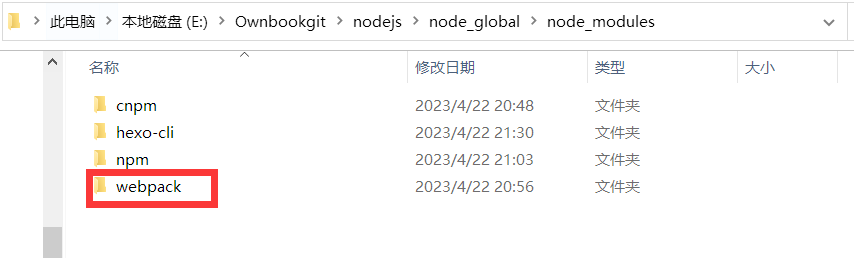
1 | npm install webpack -g |
这玩意就会下载在我们指定的路径了:
Hexo的安装和部署
安装hexo
hexo是我们网站的一个框架,当然还有很多可供我们使用的框架,这里举例hexo只是因为我很菜我只用过这个个人喜好。
在安装hexo之前,我们需要在Github上面建立一个仓库,用来放置相关文件。
- 项目必须选择公开(Public),不能设为私密。
然后就开始部署hexo啦。选择一个盘,建立文件夹“Blog”。在Blog文件夹右键点击”Git Bash here“,然后输入以下代码:
1 | npm install -g hexo-cli |
如果代码无法执行或者报错:
- 你是mac用户:在命令前加suto
- 选择用管理员模式打开git之后再输入命令
- 把代码换成:npx install -g hexo-cli
如果后续报错都可以暴力使用npx解决。这一步出错有极大的可能性是之前路径写错了/文件夹名有更改。
安装完成后,输入:
1 | hexo init |
这一命令的意思是初始化博客。
然后进行静态部署:
1 | hexo g |
- hexo g是hexo generate的简写,两者功能一样。
部署完成后,启动本地服务器,预览一下我们的网页:
1 | hexo s |
此时此刻,在浏览器里输入http://localhost:4000/ 就能看到网页的样子。
顺带一提,也可以选中网站后右键”open“打开
大概会看到hexo的自带教程网页,如果打开能看到那就恭喜你!成功惹!
看爽了之后在git bash界面按下ctrl+c停止运行服务器。
把hexo部署到GitHub
回到我们的Blog文件夹,用笔记本打开“_config.yml”文件(当然为了之后的方便最好去下载个什么sublime Text的这种软件啦看起来更爽一点)
下滑到最低端,加入如下内容:
1 | deploy: |
你的仓库地址就是下面这个:
注意!!冒号后面有空格!!!
如果报错了如何自查是一件非常重要的事情,遇到什么就百度不仅不准确还耗费精力。最简单的自查方式就是看报错:
假设我们忽略空格,就这么输入,然后部署。突然跳了一堆warning。
直接翻到最前面,会显示报错的位置,根据报错信息修改即可。
报错了不要慌,找bug也是去世进步的一环。
回到Blog文件夹中,打开Git Bash,安装Git部署插件,输入:
1 | npm install hexo-deployer-git --save |
然后依次输入以下三条命令:
1 | hexo clean #清除缓存文件和已生成的静态文件 |
1 | hexo g #生成网站静态文件到默认设置的 public 文件夹 |
1 | hexo d #自动生成网站静态文件,并部署到设定的仓库(hexo deploy 的缩写) |
完成后打开浏览器输入xxxxx.github.io就能打开网页了。
关于hexo常用命令的碎碎念
之后的网页调试中我们会经常使用下面的命令,这边简单一提,不用刻意去记因为这玩意用的次数真的太多了。也许你会记不住你的域名但是下面这几个命令肯定刻在dna里了。
1 | hexo s |
启动本地服务器,用于预览主题,是hexo server的缩写。用于快速浏览自己的修改是否生效以及满意,预览的同时可以修改文章内容或主题代码,保存后刷新页面即可(对 Hexo 根目录 _config.yml 的修改,需要重启本地服务器后才能预览效果。)
1 | hexo clean |
清缓存用。网页突然报错什么的可以先用这个指令清清缓存。
1 | hexo g |
生成静态文件,总之就是生成了!相当于你交作业之前肯定要先写作业,这一步就是写作业的操作。
1 | hexo d |
自动生成网站静态文件,并部署到设定的仓库。完成这一步之后别人浏览你的网页才能看到你修改完后增减的东西。用上面的类比来说,这一步就意味着你把作业交上去了。